Crea formas con la propiedad border-radius de CSS3
La propiedad border-radius de CSS3 nos permite redondear los bordes de las cajas. Se usa principalmente en el diseño de las cajas que muestran el contenido de una web y para hacer algunas figuras sencilla, como los círculos. Sin embargo, con un poco de imaginación podemos aprovecharlo para crear formas más complejas.
Cómo funciona border-radius
La propiedad border-radius es en realidad un shorthand de varias propiedades. Estas propiedades son:
- border-top-left-radius: Esquina de arriba a la izquierda.
- border-top-right-radius: Esquina de arriba a la derecha.
- border-bottom-right-radius: Esquina de abajo a la derecha.
- border-bottom-left-radius: Esquina de abajo a la izquierda.
Su funcionamiento es similar al de otras propiedades (como margin, padding, etc.), solo que en lugar de aplicar el valor a un lado, se lo aplicamos a una esquina. La diferencia es que cada esquina puede tener dos valores distintos:
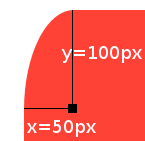
border-bottom-right-radius: 50px 100px;
Esas dos medidas son la distancia (x,y) de la esquina al centro de la elipse que dibuja el borde redondeado. Las distancias se corresponden con la distancia al centro más pequeña y la más grande de la elipse.

En la forma acortada, border-radius, estos valores se indican separándolos mediante una barra /:
border-radius: 50px 0 50px 0 / 100px 0 100px 0;Para los que no sepáis de matemáticas, cuando estos dos valores de la elipse son iguales, el resultado es un círculo. Cuando definimos solo uno de los valores CSS entiende que los dos son iguales, y genera un borde totalmente redondo.
Cabe destacar que no se puede redondear el borde si uno de los dos valores (x o y) es 0.
/* Esto no pintará borde redondeado */
border-radius: 1000px 0 0 / 0;Creando formas
Sabiendo cómo funciona la propiedad border-radius pasemos a mostrar cómo podemos lograr diversas formas.
Lo más básico es lo que hace todo el mundo, redondear una caja.
.forma {
border-radius: .5em;
}Poniendo un radio de 50% en una capa con un ancho y alto iguales conseguiremos un círculo.
.circulo {
height: 200px;
width: 200px;
border-radius: 50%;
}Si el ancho y el alto son distintos, obtendremos una elipse. (Recordemos que un círculo es una elipse en la que x es igual a y).
.elipse {
height: 100px;
width: 300px;
border-radius: 50%;
}Podemos combinar distintas medidas en cada esquina para crear formas interesantes
.cuarto-de-circunferencia {
height: 200px;
width: 200px;
border-radius: 100% 0 0;
}.semicirculo {
height: 100px;
width: 200px;
border-radius: 50% / 100% 100% 0 0;
}.hoja {
height: 200px;
width: 200px;
border-radius: 10% 100% 0 100%;
}.huevo {
height: 200px;
width: 140px;
border-radius: 50% / 65% 65% 40% 40%;
}Y si además añadimos algunas propiedades extra...
.ojo {
height: 13em;
width: 13em;
margin: auto;
background: #dddddd;
transform: rotate(45deg);
border-radius: 95% 0;
position: relative;
}
.ojo:before {
content: '';
display: block;
background: #3d9970;
width: 7em;
height: 7em;
position: absolute;
transform: translate(3em, 3em);
border-radius: 50%;
}
.ojo:after {
content: '';
display: block;
background: #222;
width: 3.5em;
height: 3.5em;
position: absolute;
transform: translate(4.75em, 4.75em);
border-radius: 50%;
}
E incluso con animaciones
@keyframes animacion-cargando {
to { transform: rotate(1turn); }
}
.cargando {
height: 200px;
width: 200px;
margin: auto;
background: #0074d9;
position: relative;
border-radius: 50%;
animation: animacion-cargando 2s linear infinite;
}
.cargando:before,
.cargando:after {
content: '';
display: block;
position: absolute;
background: #7fdbff;
width: 50%;
height: 50%
}
.cargando:before {
top: 50%;
left: 50%;
border-radius: 0 0 100%;
}
.cargando:after {
border-radius: 100% 0 0
}Conclusiones
Con estos ejemplos se puede ver cómo esta propiedad, que la mayoría usa tan solo para redondear sus diseños, puede dar bastante juego. Os animo a que experimentéis y me mostréis vuestros resultados ;)
Puedes ver estos ejemplos, y los que añada en el futuro, en este pen.